Move Fast and Break Nothing. End-to-end typesafe APIs made easy.
Experience the full power of TypeScript inference and boost productivity while building your next full-stack application.

Automatic typesafety
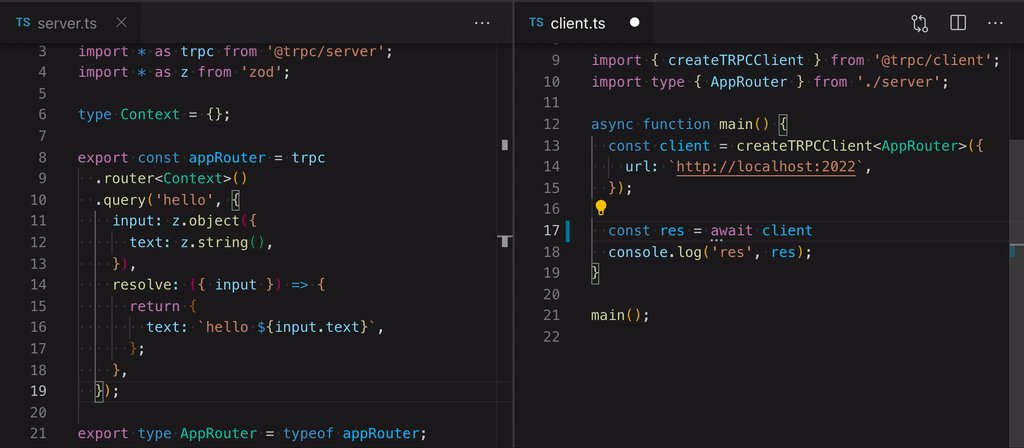
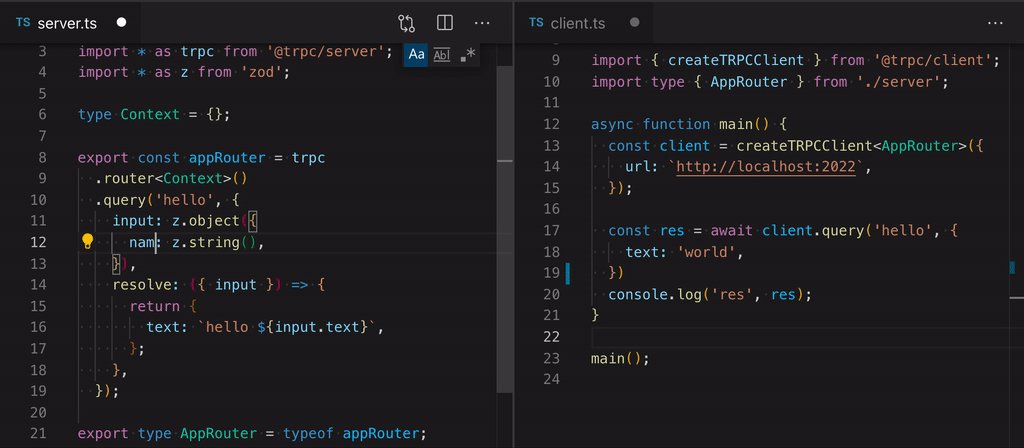
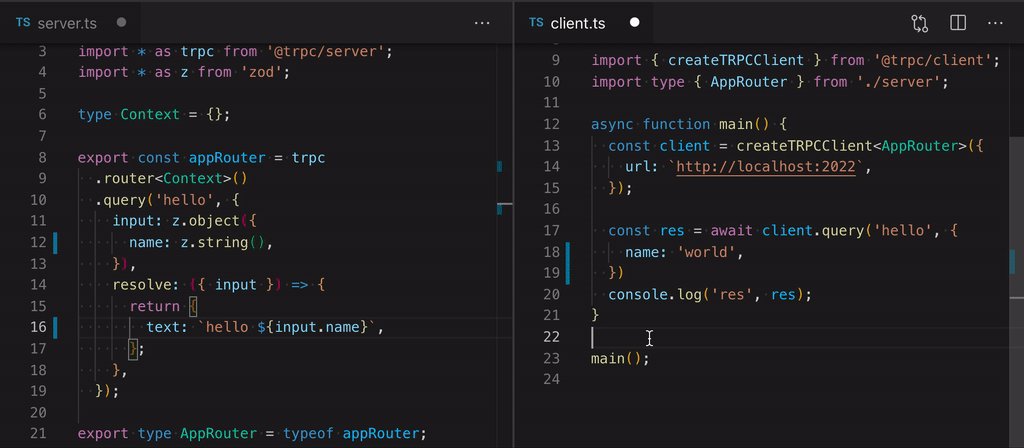
Made a server side change? TypeScript will warn you of errors on your client before you even save the file!
Snappy DX
tRPC has no build or compile steps, meaning no code generation, runtime bloat or build pipeline.
Framework agnostic
Compatible with all JavaScript frameworks and runtimes. It's easy to add to your existing projects.
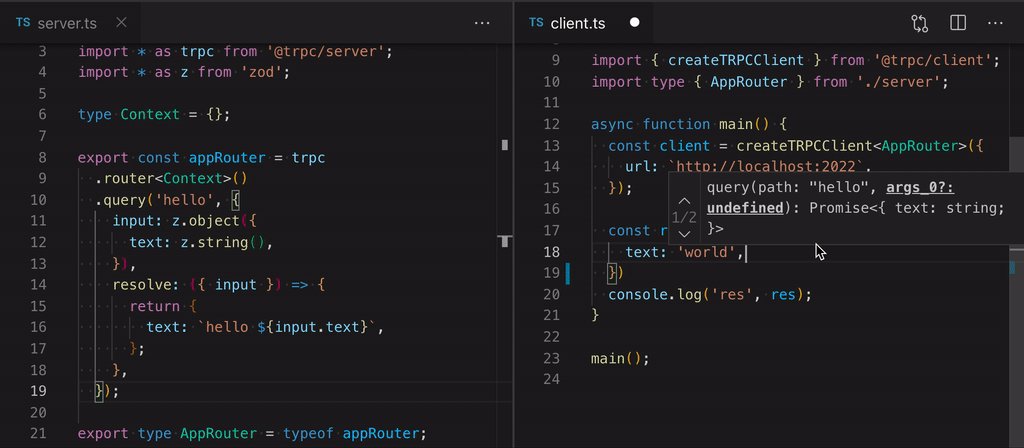
Autocompletion
Using tRPC is like using a SDK for your API's server code giving you confidence in your endpoints.
Light bundle size
tRPC has zero dependencies and a tiny client-side footprint making it lightweight.
Batteries included
We provide adapters for React, Next.js, Express, Fastify, Lambda.
Simple to use with
unmatched developer experience
It's quick and easy to get started using tRPC and build a type safe API.
tst =initTRPC .create ();constappRouter =t .router ({greeting :t .procedure .input (z .object ({name :z .string () })).query ((req ) => {const {input } =req ;return {text : `Hello ${input .name }`,};}),});export typeAppRouter = typeofappRouter ;
tst =initTRPC .create ();constappRouter =t .router ({greeting :t .procedure .input (z .object ({name :z .string () })).query ((req ) => {const {input } =req ;return {text : `Hello ${input .name }`,};}),});export typeAppRouter = typeofappRouter ;
1
Define your procedures
The first step to creating a tRPC API is to define your procedures. Procedures are composable and can be queries, mutations, or subscriptions. Routers contain multiple procedures.
Here, we add a Zod validator to ensure the input from the client is exactly what we expect it to be.
At the end, we export the type of our router so that we can use it to provide a fully-typed experience on the client without importing any server code.
ts
ts
2
Create your HTTP server
Next, we create our HTTP server using our appRouter . We now have a tRPC server running!
tRPC comes with many adapters, allowing you to create a server using your favorite framework like Next.js, the Fetch API (Astro, Remix, SvelteKit, Cloudflare Workers, etc.), Express, Fastify, AWS Lambda, or a vanilla Node HTTP server.
tstrpc =createTRPCProxyClient <AppRouter >({links : [httpBatchLink ({url : 'http://localhost:3000/trpc',}),],});constres = awaittrpc .greeting .query ({name : 'John' });
tstrpc =createTRPCProxyClient <AppRouter >({links : [httpBatchLink ({url : 'http://localhost:3000/trpc',}),],});constres = awaittrpc .greeting .query ({name : 'John' });
3
Connect your client and start querying!
Now that we have the server running, we can create a client and start querying data.
We pass the AppRouter type when creating the client to give us TypeScript autocompletion and intellisense that matches the backend API without requiring any code generation!
I built tRPC to allow people to move faster by removing the need of a traditional API-layer, while still having confidence that our apps won't break as we rapidly iterate.
Try it out for yourself and let us know what you think!
Alex/KATT
Creator of tRPC

Theo - ping.gg
t3dotgg
Sep 19
The amount that tRPC has improved the quality of our code, the speed of our delivery, and the happiness of our devs…

Rohit
rohitp934
Sep 19
@alexdotjs tRPC is pure magic - Gandalf

Theo - ping.gg
t3dotgg
Sep 19
@Swizec @iambenwis Thankfully lots of other articles that showcase the magic of tRPC - I'll let @ajcwebdev share mo…
@trpcio is awesome

Sock, the dev
sockthedev
Sep 13
If you are all in on TypeScript you MUST use tRPC for your API. No ifs, no buts. tRPC destroys the boundary betwe…
Spent today playing with @trpcio v10 and I'm officially in love 😍 ps. Don't tell my wife 🙊
Spent all of yesterday learning and implementing @trpcio and wow, what a great investment. I can't believe how much…

Cory House
housecor
Sep 11
@trpcio Love it. Simple, strong types. Feels like a more elegant choice than plain REST or GraphQL when using TS in a monorepo.

Osama Qarem
osamaqarem
Sep 10
I’ve been playing with @trpcio and Solito together and this is without a doubt the fastest way to iterate on an api…
@andrewingram @trpcio FTW 😊

Brian Jordan
bcjordan
Sep 06
@kviglucci Recently did a project with @trpcio for the API transport (spun up with the

chronark
chronarkdotdev
Sep 03
For years I was basically writing my own custom typed rpc utility for every new typescript project, now I finally t…

David Dunn
DunnCoding
Aug 31
The speed in which you get feedback from tRPC is incredible. It uses the power of TypeScript so if you change somet…

Dominik 🇺🇦
TkDodo
Aug 31
Having some fun with @trpcio v10 and @nextjs today. Really amazing stuff @alexdotjs 🙌

Dhravya Shah
DhravyaShah
Aug 29
Just tried out TRPC. It is so good. feels like magic
All Sponsors
We really love all of our amazing sponsors, who help make sure tRPC is here to stay.



